GitMindのよくあるご質問をまとめております。この他にご質問がありましたら、support @ gitmind.comまでお問い合わせ下さい。
GitMindのよくある質問
一般的な質問
GitMindは無料ですか?
無料でも有料でも利用できます。ただしより高度な機能とサービスが必要な場合、有料会員になる必要があります。
無料ユーザー:
- 作成できるマインドマップは10枚のみ
- マインドマップテンプレート、編集機能、ノート数に制限なし
- 端末問わずに利用可能&データ同期
- メールサポート
- 出力されたマインドマップに透かしなし
- PDF、JPG、Word、PNG、TXTなどで出力可能
有料ユーザー:
- 作成できるマインドマップ数、マインドマップテンプレート、編集機能、ノート数などに制限なし
- 端末問わずに利用可能&データ同期
- メールサポート
- 出力されたマインドマップに透かしなし
- PDF、JPG、Word、PNG、TXTなどで出力可能
GitMindはオフラインで利用できますか?
いいえ、GitMindはWebマインドマップツールであり、ブラウザでご利用いただく形になりますので、オフラインでのご利用はできません。でもスマホアプリがリリースされました。iOSとAndroid両方を対応していますので、もしスマホでマインドマップを作成したければ、以下のボタンを押してインストールしてください。
マインドマップをGitMindに導入する方法
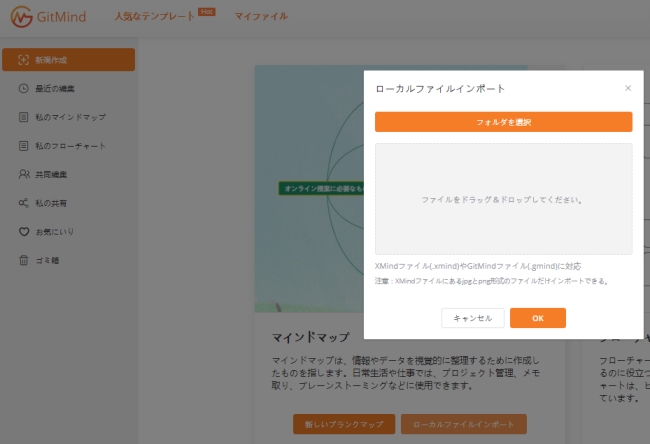
XMindとGitMindプロジェクトファイルをGitMindにインポートできます。 ただし、XMindファイル内のJPGおよびPNG形式の画像のみがインポートをサポートしています。

マインドマップをGitMindにインポートするにはどうすればいいですか?
現在のところGitMindは他のプログラムで作成されたマインドマップファイルのインポートをサポートしていません。今後はこの機能を追加する予定です。
モバイルブラウザでマインドマップをエクスポートすることはできますか?
いいえ、現在モバイルブラウザでのエクスポートには対応しておりません。エクスポートをPCブラウザで行ってください。ブラウザはChromeとFirefoxを推奨します。
操作に関する質問
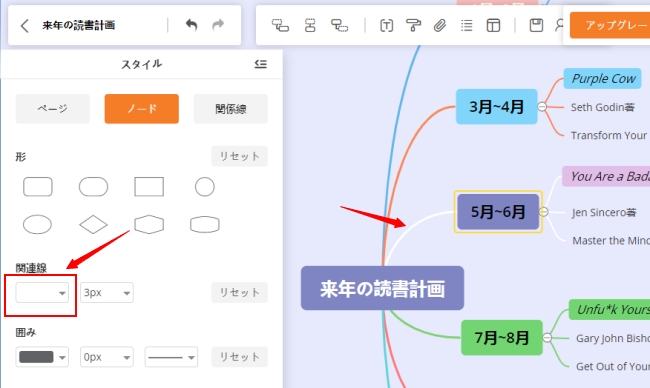
ノードの塗りつぶしや関連線の色などを設定するには?
1.単一ノードの設定
変更したいノードをクリックして選択してから、左側で「スタイル」>「ノード」の順にクリックして、対象ノードの関連線、囲み、塗りつぶしなどの設定ができます。

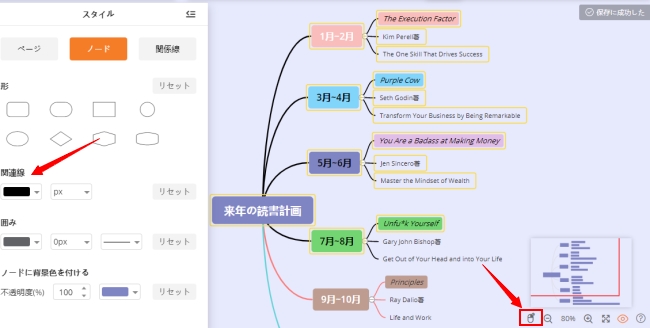
2.複数ノードの設定
まず右下にある「ドラッグアンドドロップの設定を変更」をクリックしてキャンバスを固定した後、マウスをドラッグして変更したいノードを一括選択します。その後上記の方法で対象ノードの関連線、囲み、塗りつぶしなどの設定ができます。

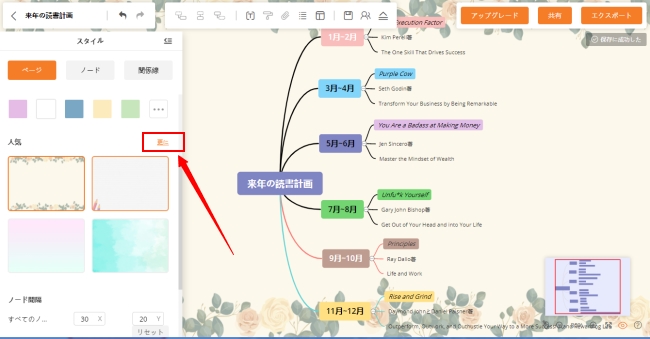
背景色をカスタマイズするには?
「スタイル」>「バックグランドの色」で背景色を変更でき、人気の下の背景画像をクリックして、背景をお好きな画像に変えます。

画像を挿入するには?
マインドマップに画像を挿入するには3つの方法があります。
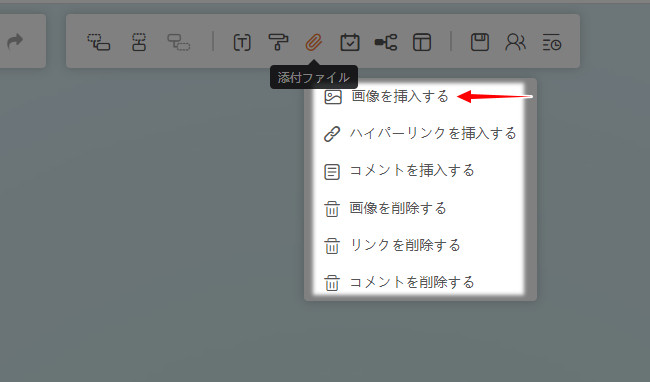
1.ターゲットノードを選択して「添付ファイル」をクリックします。「画像を挿入する」>「フォルダを選択」をクリックして追加したい画像を選択します。

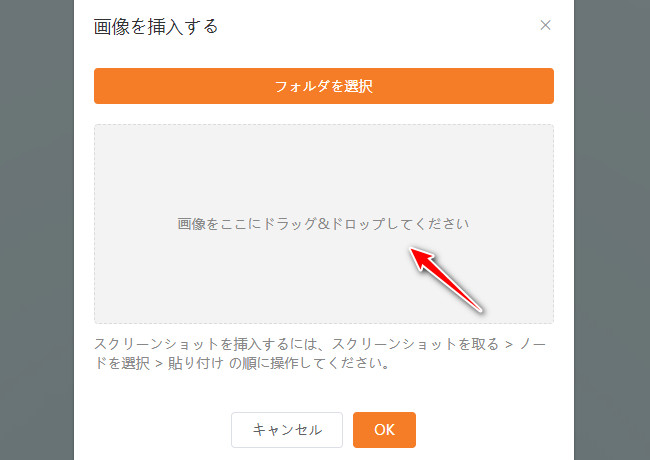
2.ターゲットノードを選択して「添付ファイル」をクリックします。「画像を挿入する」を選択して、ターゲット画像をボックスにドラッグアンドドロップします。

3.スクリーンショットツールで画面をキャプチャしてクリップボードにコピーし、「Ctrl+V」でターゲットノードに貼り付けます。
画像サイズを調整するには?
ドラッグアンドドロップで画像サイズを調整することができます。

「展開/縮小」ボタンを非表示にするには?
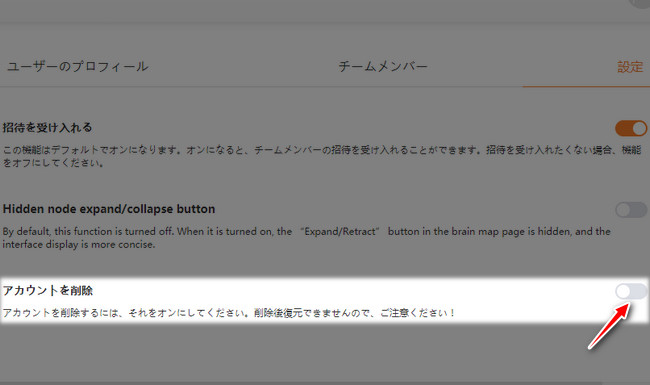
「マイアカウント」>「設定」に移動して「Hidden node expand/collapse button」をオンにします。
ノード内で改行するには?
「Shift + Enter」キーを押します。
ノードにテキストを貼り付けるには?
「Ctrl + C」を押して貼り付けたい内容をコピーし、ノードを選択してから「Ctrl + V」を押して貼り付けます。
ノードをまとめるには?
ターゲットノードを選択して左側のツールバーで「まとめる」を選択します。ダブルクリックしてまとめのタイトルを編集することができます。
まとめを削除するには?
キーボードの「Delete」キーをタップすると選択できます。
子ノードを残したまま親ノードを削除するにはどうすればいいですか?
親ノードを削除する前に子ノードを他のノードに移動してください。これで親ノードのみ削除することができます。
アカウントに関する質問
外部アカウントとの連携はできますか?
いいえ、できません。
アカウントを関連する方法
「マイアカウント」でTwitterやGoogle、Facebookアカウントのバンドを設定できます。

アカウントを削除するにはどうすればいいですか?
「マイアカウント」>「設定」に移動して「アカウントを削除」をオンにすれば削除されます。

「アカウントが登録されています」と表示された時はどうすればいいですか?
問題の詳細を記入の上support@gitmind.comまでご連絡ください。
終わりに
他にもご不明な点などありましたら、コメントを残すかsupport @ gitmind.comまでお問い合わせ下さい。
コメントを書く