
Tu as peut-être entendu parler de Cursor, cet éditeur de code boosté par l’IA qui remplace peu à peu VS Code chez pas mal de développeurs.
Mais tu t’es peut-être aussi demandé : « C’est quoi exactement Cursor ? C’est pour qui ? Et je commence par quoi ? »
Je te propose un tour rapide, concret et bien expliqué.
Cursor, c’est quoi concrètement?
Cursor est un éditeur de code, basé sur VS Code, mais avec l’IA intégrée partout.
L’idée n’est pas juste de “parler à ChatGPT dans ton code”, mais d’avoir un assistant contextuel, intelligent, qui comprend ce que tu fais et qui peut te faire gagner un temps fou.
Tu peux :
- Sélectionner un bloc de code et demander une explication, un refactoring, une optimisation, etc.
- Lancer une chatbox latérale qui comprend le fichier ouvert et ton projet entier.
- Générer des fichiers entiers à partir d’un prompt (comme “Crée une app React avec une navbar”).
- Et surtout… modifier du code existant avec des instructions simples en langage naturel.
👉 L’IA utilisée est celle d’OpenAI, tu peux connecter ta propre clé API ou utiliser celle de Cursor.
Pourquoi Cursor change tout(et pourquoi je l’ai adopté)
Avant, je passais mon temps à :
- Faire des aller-retours entre VS Code et ChatGPT.
- Copier-coller des erreurs de console.
- Perdre le contexte entre deux fichiers ou fonctions.
- Essayer de “faire comprendre” mon code à l’IA en décrivant tout à la main.
Avec Cursor, tout ça a disparu.
L’IA est intégrée à chaque étape du processus de dev.
Je peux littéralement “parler” à mon code : “extrais ce composant”, “trouve le bug”, “simplifie cette fonction”.
Et ce n’est pas magique. C’est juste super bien pensé.
Même pour quelqu’un qui n’est pas développeur full-time, c’est une aide précieuse.

Comment bien débuter avec Cursor(guide rapide)
Voici mon conseil : commence simple, en mode exploratoire.
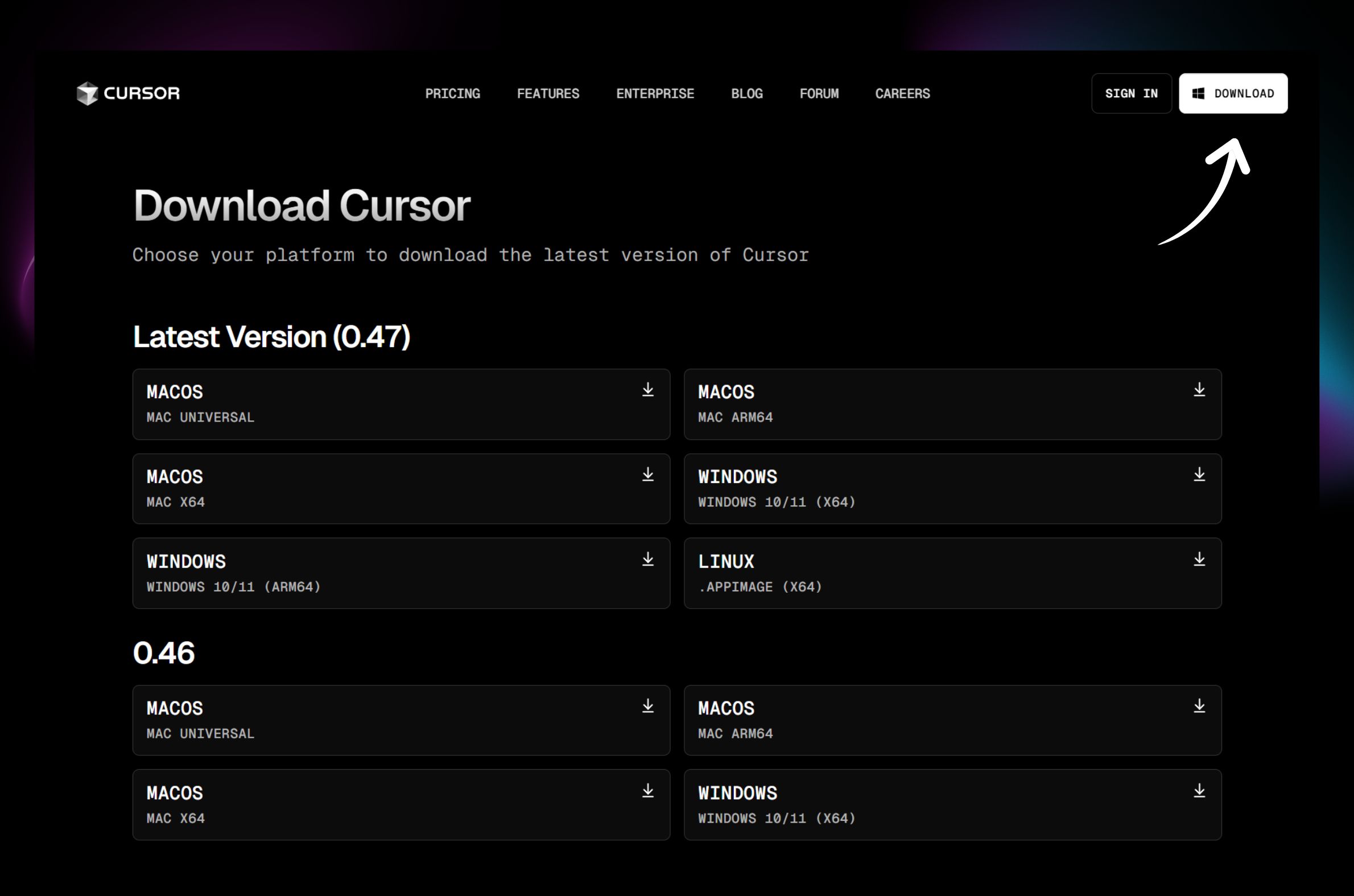
1. Installe Cursor
Va sur https://www.cursor.sh/ et télécharge la version Mac ou Windows.
L’interface est quasiment identique à VS Code donc tu ne seras pas perdu.

Premier Lancement et Connexion
Une fois installé, tu lances Cursor. Si tu as déjà un compte, tu te connectes direct. Si c’est ta première fois, il va falloir te créer un compte. Là aussi, c’est fastoche : tu peux utiliser ton compte Google, GitHub ou une adresse e-mail.
Premiers Réglages
Au premier lancement et après t’être connecté, tu vas tomber sur une interface de configuration initiale. Là, tu peux régler quelques options de base comme la police du code, le thème, les raccourcis clavier, etc. Tu personnalises à ta sauce ou tu laisses les réglages par défaut, c’est toi qui vois. Une fois que c’est bon, tu peux commencer à utiliser Cursor.
2. Deuxième Partie : Tour du Propriétaire et Réglages de Base de Cursor
Bien connaître l’interface et les réglages de base de Cursor, ça va t’aider à l’utiliser au mieux et à gagner un temps fou.
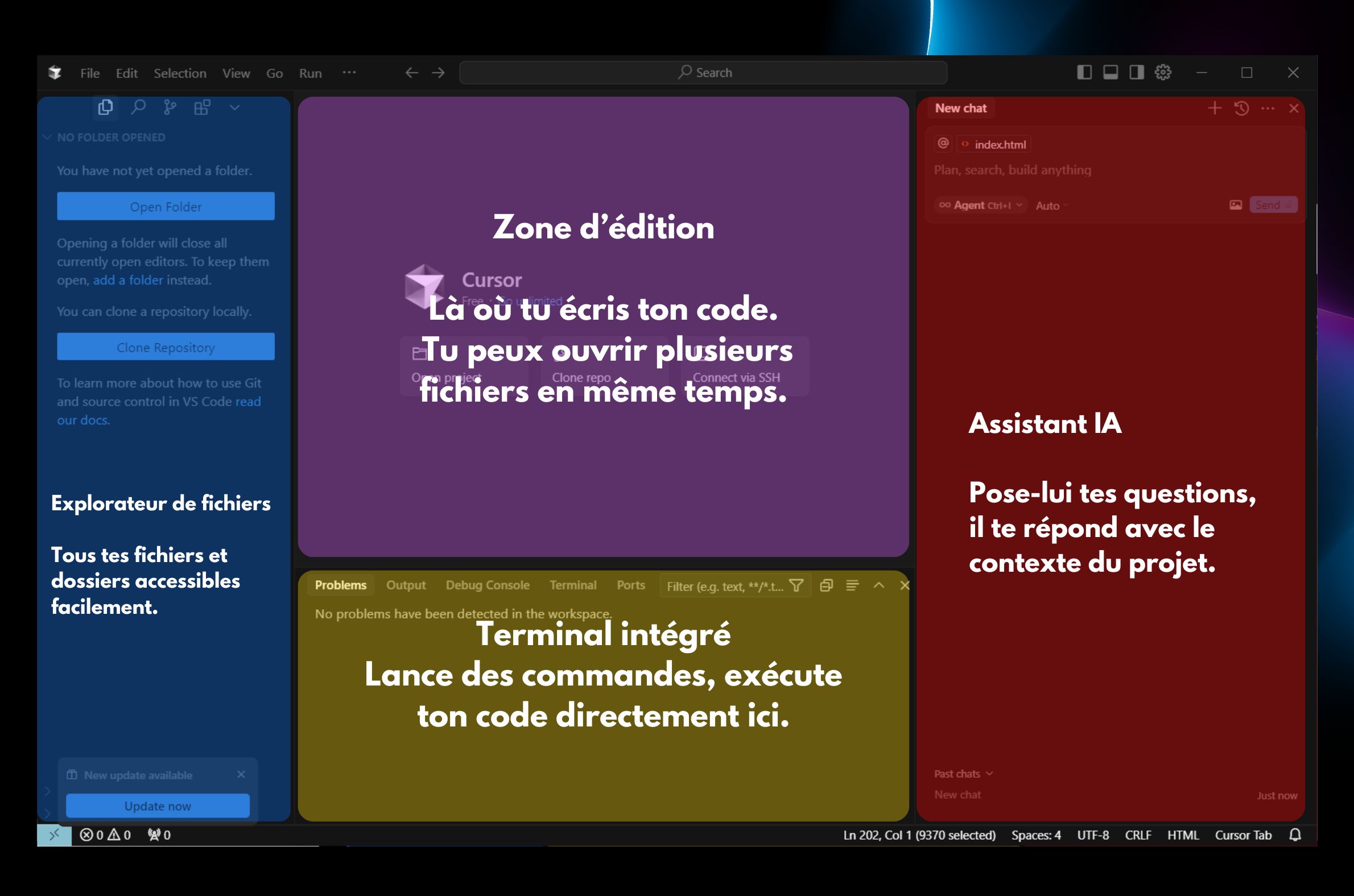
Aperçu de l’Interface
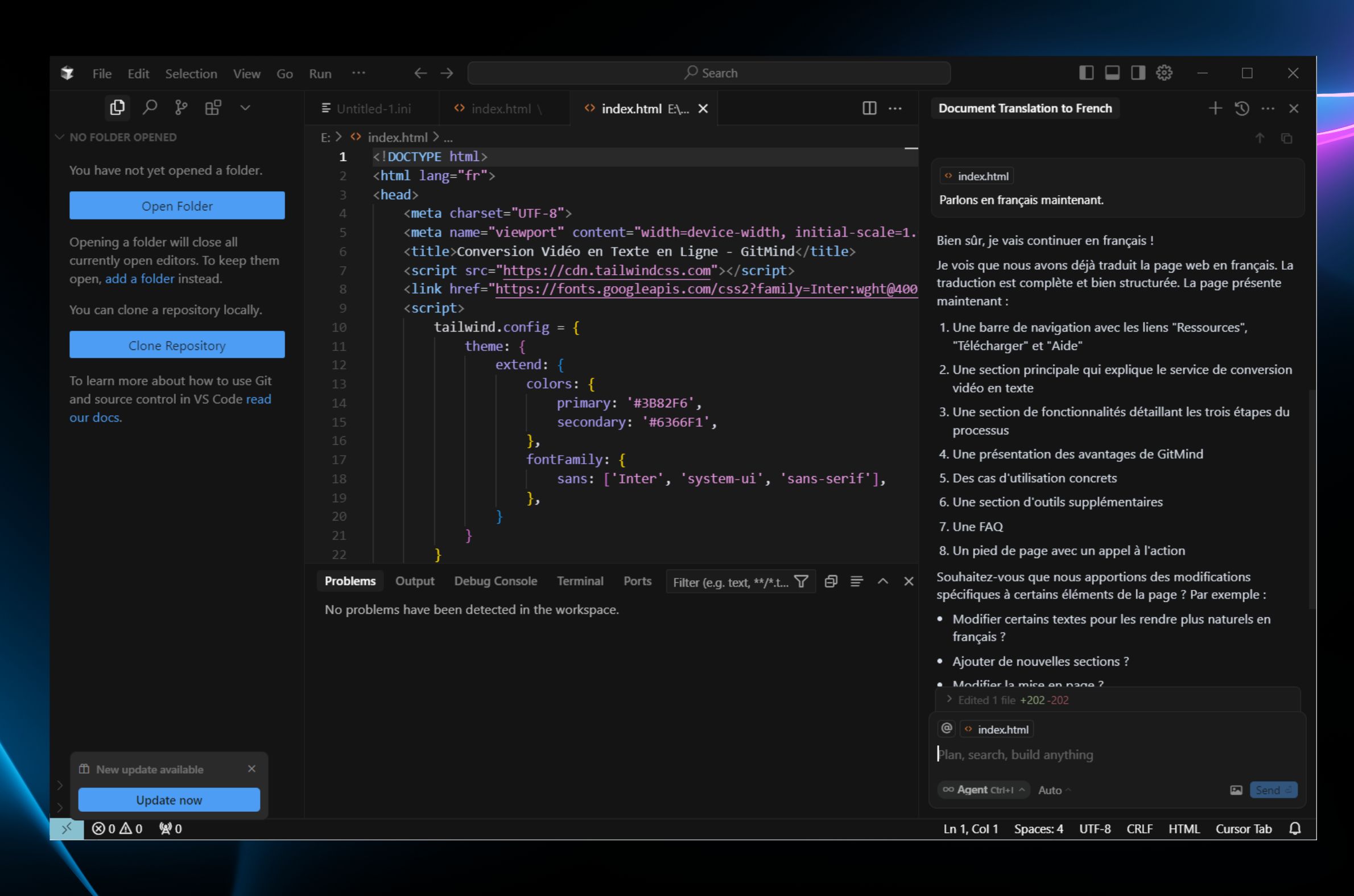
L’interface de Cursor ressemble vachement à Visual Studio Code (VS Code). Si tu as déjà utilisé VS Code, tu vas te sentir comme à la maison. L’interface de Cursor, c’est principalement :
- La Barre d’Activité (Activity Bar) : À gauche, avec les icônes des fonctions les plus utilisées (explorateur de fichiers, recherche, gestion du code source, etc.).
- La Zone de l’Éditeur (Editor Area) : Au centre, pour écrire et modifier ton code.
- La Barre d’État (Status Bar) : En bas, avec les infos sur le fichier actuel (langage, indentation, position du curseur, etc.).
- Le Panneau (Panel) : En bas aussi, pour afficher les résultats, les infos de débuggage, le terminal, etc.
Zoom sur les Zones Principales
Barre d’Activité (Activity Bar) :
- Explorateur (Explorer) : Pour naviguer et gérer les fichiers et dossiers de ton projet.
- Recherche (Search) : Pour trouver du texte ou du code dans tout ton projet.
- Gestion du Code Source (Source Control) : Pour interagir avec Git et autres systèmes de versionnage.
- Débogage (Debug) : Pour traquer les bugs dans ton code.
- Extensions (Extensions) : Pour gérer les extensions que tu as installées.
Zone de l’Éditeur (Editor Area) :
- Éditeur de Code (Code Editor) : Pour écrire et modifier ton code, avec la coloration syntaxique, la complétion automatique, la détection d’erreurs en temps réel, etc.
- Onglets (Tabs) : Pour jongler entre les fichiers ouverts.
Barre d’État (Status Bar) :
- Langage (Language Mode) : Indique le langage de programmation du fichier actuel (Python, JavaScript, etc.).
- Indentation (Indentation) : Affiche le type d’indentation (espaces ou tabulations).
- Position du Curseur (Cursor Position) : Indique où se trouve ton curseur dans le fichier (ligne et colonne).
Panneau (Panel) :
- Sortie (Output) : Affiche les résultats de l’exécution de ton programme.
- Console de Débogage (Debug Console) : Affiche les infos de débuggage.
- Terminal (Terminal) : Te donne une ligne de commande pour exécuter des commandes directement.

Réglages de Base
Cursor te propose plein d’options de configuration pour l’adapter à tes besoins et avoir la meilleure expérience possible.
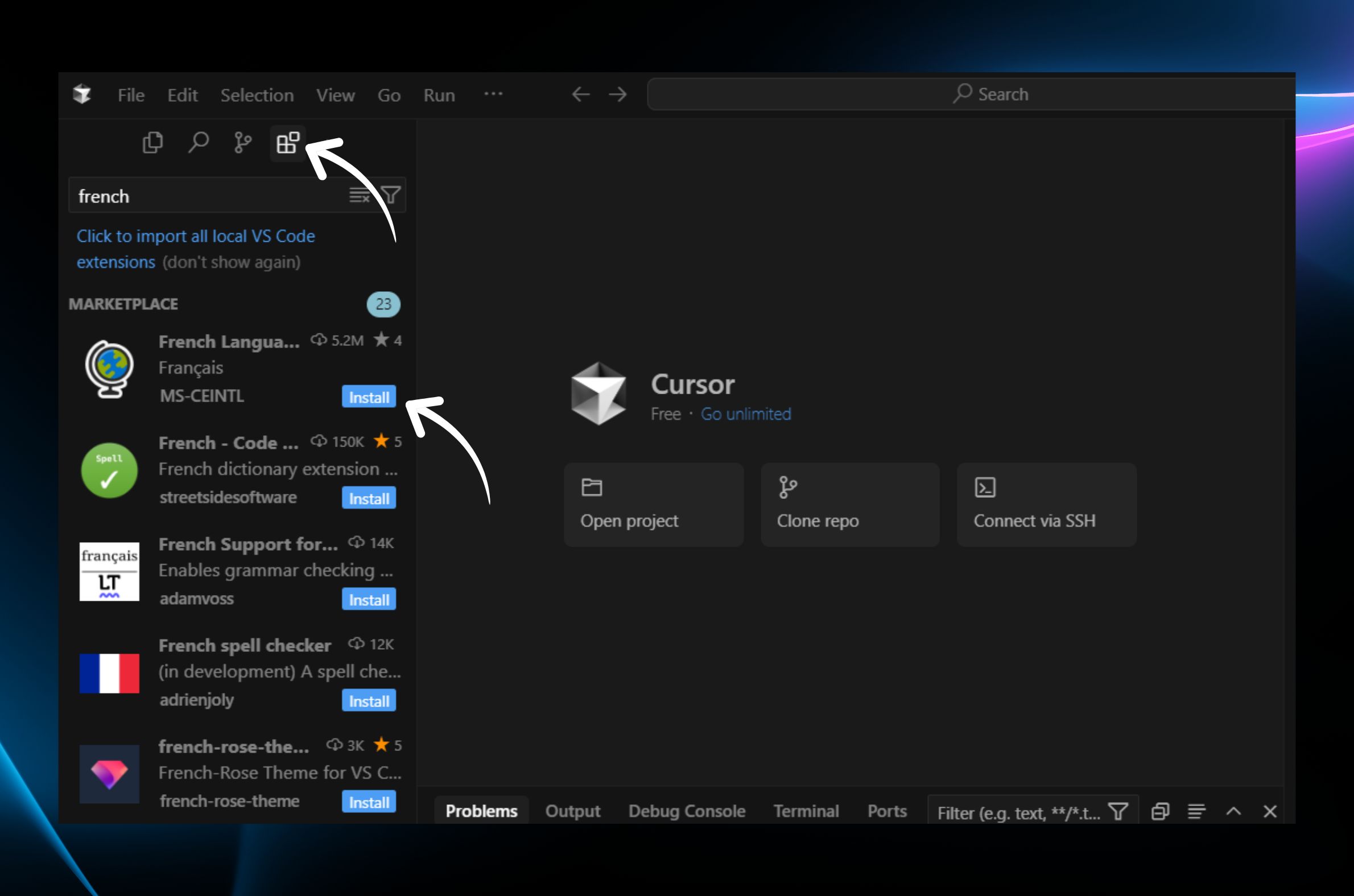
Passer l’Interface en Français
Si tu préfères bosser en français, tu peux changer la langue de l’interface de Cursor.
- Tu appuies sur
Ctrl + Shift + P(Windows) ouCommand + Shift + P(macOS) pour ouvrir la palette de commandes. - Tu tapes « language » et tu choisis « Configure Display Language » (Configurer la langue d’affichage).
- Dans la liste des langues, tu sélectionnes « French » .
- Tu redémarres Cursor, et hop, l’interface est en français.

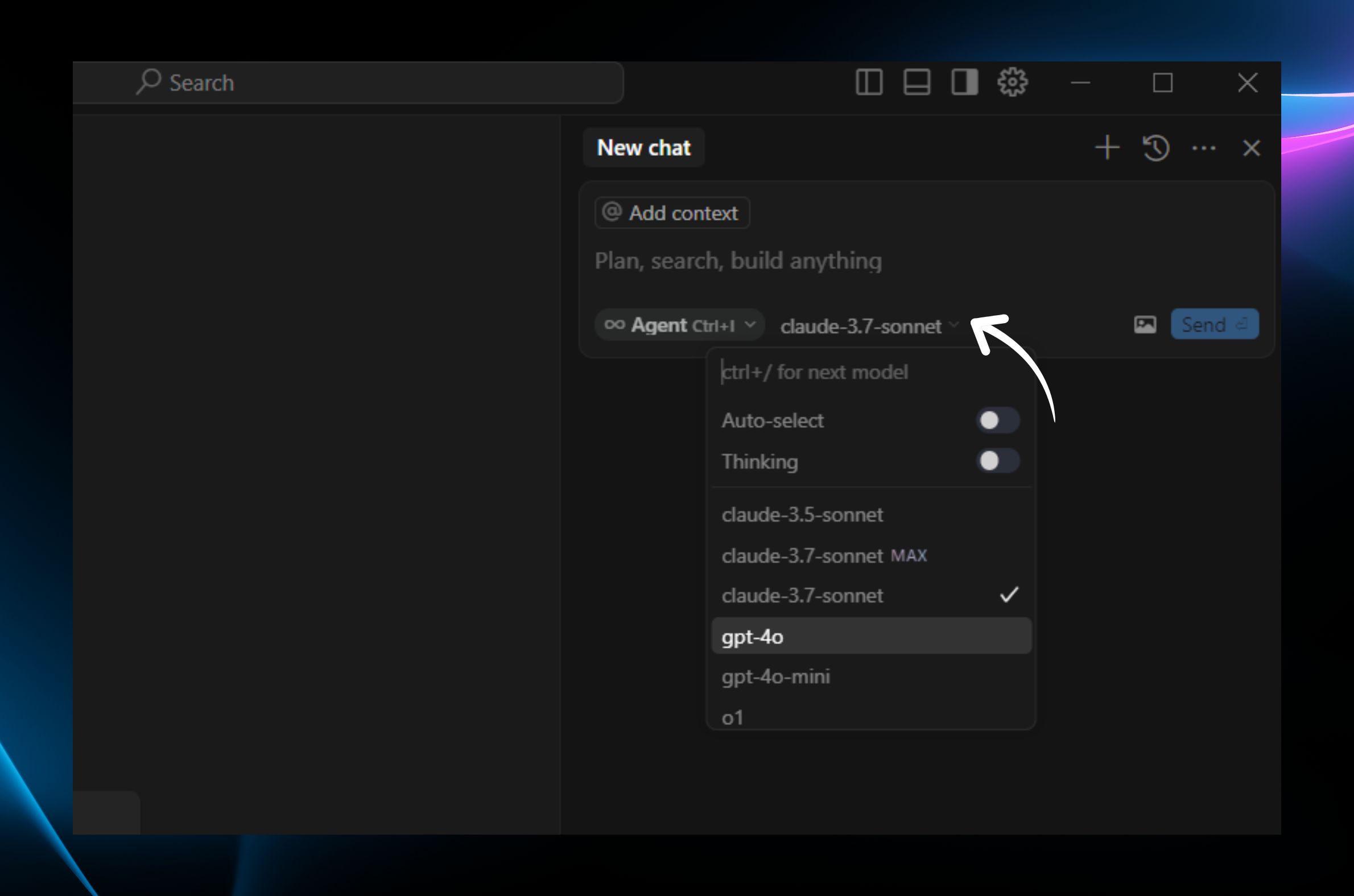
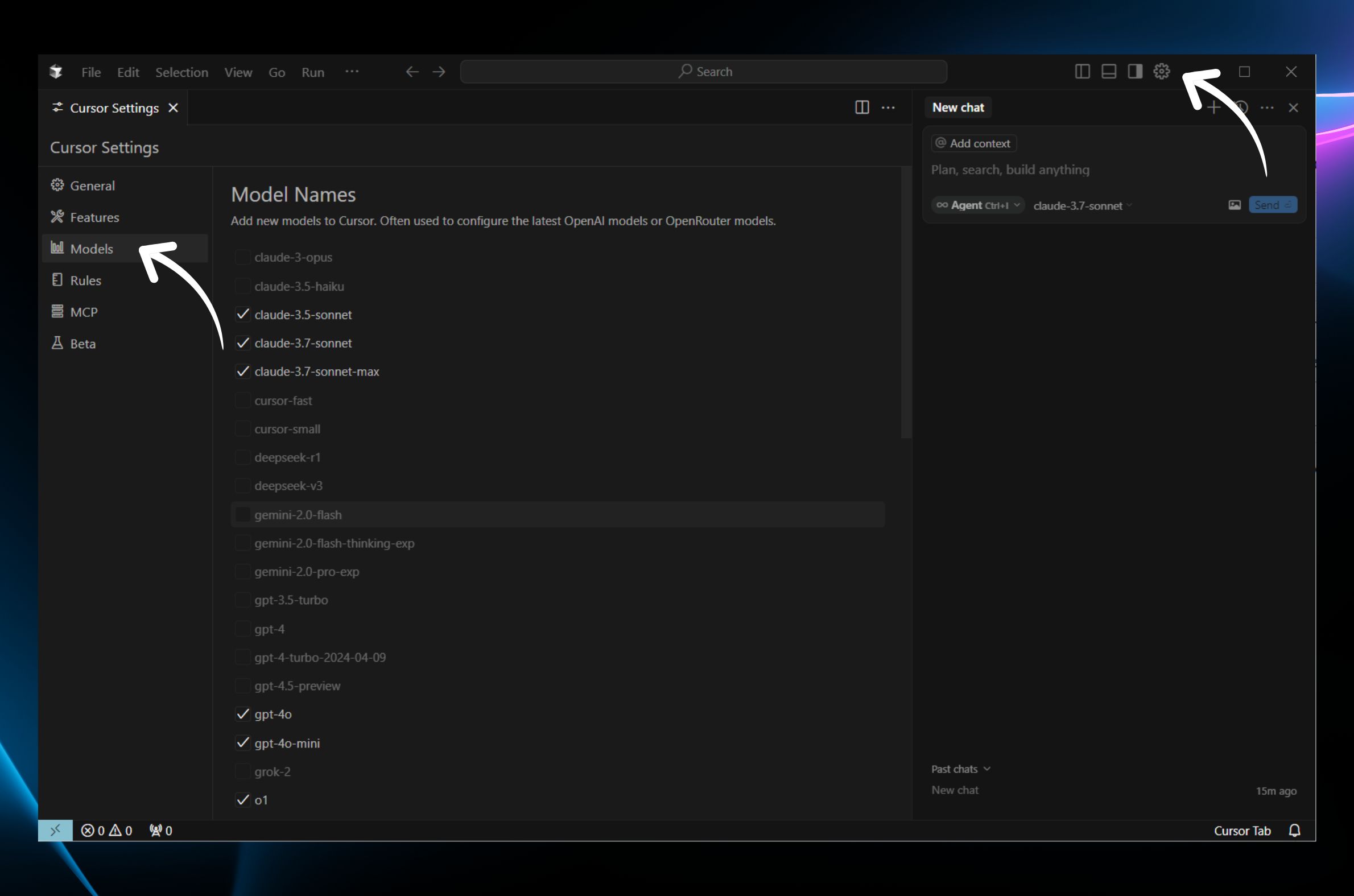
Choisir le Modèle d’IA
Cursor intègre plusieurs gros modèles de langage, comme GPT, Claude, DeepSeek, etc. Tu peux choisir ton modèle préféré dans les paramètres. Chaque modèle a ses points forts et ses points faibles selon les tâches. À toi de voir celui qui te convient le mieux.

En général, Claude est plutôt doué pour générer du code, tandis que DeepSeek excelle dans les conversations et les discussions. Cursor est mis à jour régulièrement et de nouveaux modèles sont ajoutés, donc n’hésite pas à aller voir les options dans les paramètres.

3.Troisième Partie : Les Bases de l’Utilisation de Cursor
Maîtriser les bases de Cursor, c’est essentiel pour booster ta productivité.
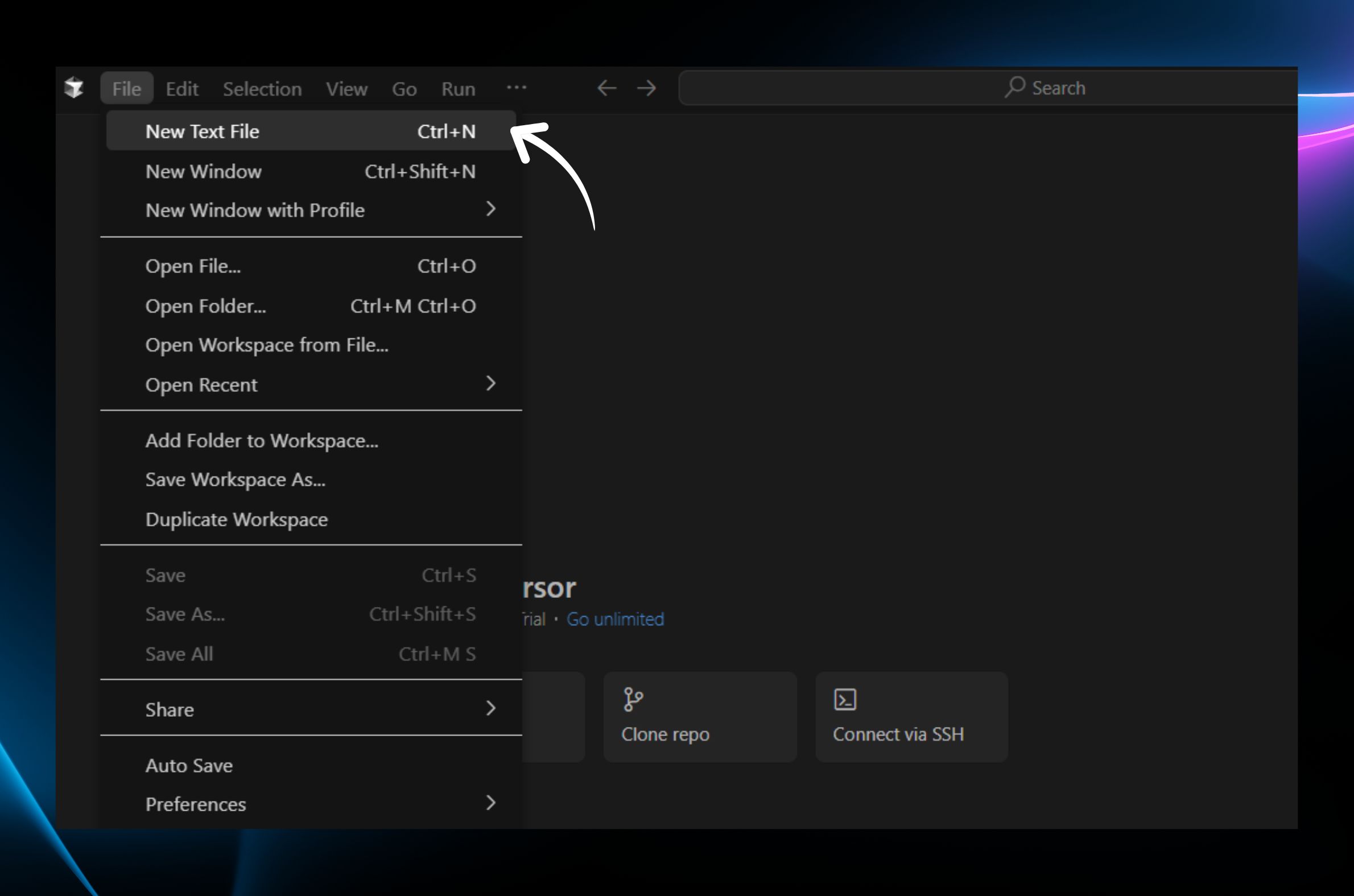
Créer un Nouveau Projet
- Tu cliques sur « Fichier (File) » en haut à gauche.
- Tu choisis « Nouveau Fichier (New File) » ou « Nouveau Dossier (New Folder) » selon ce que tu veux faire.

Édition de Code
Dans la zone de l’éditeur de Cursor, tu peux taper ton code comme dans n’importe quel autre éditeur. Cursor gère la coloration syntaxique pour plein de langages, ce qui rend ton code plus lisible.

Complétion de Code IA et Détection d’Erreurs en Temps Réel
Pendant que tu codes, Cursor te propose des suggestions de code intelligentes. Quand tu tapes, une liste de suggestions apparaît automatiquement. Tu peux utiliser les flèches pour choisir celle qui t’intéresse et appuyer sur Tab ou Entrée pour l’accepter.
En plus de la complétion, Cursor te signale les erreurs en temps réel. Si tu fais une faute de syntaxe ou s’il y a un problème logique potentiel, une ligne rouge ondulée apparaît sous l’erreur, et un message s’affiche quand tu passes ta souris dessus. Ça t’aide à corriger les erreurs tout de suite et à éviter les problèmes à l’exécution.
Quelques Essais des Fonctions de Cursor
Cursor, c’est plus qu’un simple éditeur de code. Il te propose plein de fonctions IA puissantes pour différentes situations de développement.
Rétablir : Ctrl + Y (Windows) / Command + Y (macOS) Tu peux voir la liste complète des raccourcis et les modifier dans « Fichier (File) » -> « Préférences (Preferences) » -> « Raccourcis clavier (Keyboard Shortcuts) ».
- Complétion de Code : Pendant que tu tapes, Cursor te propose des bouts de code pertinents. Tu appuies sur Tab pour accepter la suggestion et tu codes plus vite.
- Génération d’Articles : Dans la fenêtre de Chat de Cursor, tu tapes le sujet et tes exigences, et Cursor te génère un article. Pratique pour les blogs, la documentation technique, etc.
- Génération de Page Web en un Clic : Tu décris en langage naturel le contenu et le style de la page web que tu veux, et Cursor te pond le code HTML, CSS et JavaScript complet.
- Maîtriser les Raccourcis Clavier : Connaître les raccourcis de Cursor, c’est un gain de temps énorme. Voici quelques raccourcis utiles :
- Ouvrir la palette de commandes :
Ctrl + Shift + P(Windows) /Command + Shift + P(macOS) - Fenêtre de Chat :
Ctrl + L - Fenêtre Composer :
Ctrl + I - Enregistrer le fichier :
Ctrl + S(Windows) /Command + S(macOS) - Annuler :
Ctrl + Z(Windows) /Command + Z(macOS)
Quelques conseils perso pour aller plus loin
- Utilise
Cmd+Kpour tout chercher rapidement(fichiers, prompts, fonctions…) - Si tu travailles en équipe, active le mode « Explain code before commit » pour documenter.
- Tu peux créer tes propres prompts personnalisés.
- Tu peux aussi connecter GitHub et faire des PR + review avec l’IA(oui, vraiment !)
Quand utiliser Cursor ?(mes cas d’usage préférés)
💡 Je n’utilise pas Cursor pour tout. Voici quand je le trouve vraiment utile :
- Quand je démarre un projet from scratch(boilerplate, composants, structure)
- Quand je suis face à un bug et que j’ai besoin d’une explication rapide
- Quand je veux améliorer la lisibilité d’un code (refacto + comments)
- Quand je fais du code exploratoire / side project / prototypage rapide
- Quand je veux juste tester une idée sans y passer 2h
En résumé(si tu dois retenir 1 chose)
Cursor, c’est le copilote de code que j’attendais depuis longtemps.
Il ne fait pas tout à ta place, mais il te rend bien plus rapide, surtout sur les petites tâches chronophages.
Essaye-le sur un petit projet perso ou un bout de code réutilisable, et tu comprendras pourquoi je l’utilise maintenant tous les jours.
Laissez un commentaire