
Dans le domaine de l’informatique et de l’Internet, on entend souvent parler d’UI design. Qu’est-ce que c’est ? Et quel est son rôle ? Vous allez tout connaître sur l’UI design dans cet article.
Qu’est-ce que l’UI design ?
UI design ou la conception d’interfaces utilisateur rassemble les graphiques visuels qui aident à l’interaction entre les humains et les appareils. C’est également l’une des façons d’aider les utilisateurs à interagir avec une application ou un site web. L’interface utilisateur est un mélange de graphisme et de typographie. L’objectif principal de la conception de l’interface utilisateur est de rendre l’interface d’un site ou d’un logiciel très fluide.
L’utilité de l’UI design
- L’UI design aide les utilisateurs à accomplir facilement toute tâche. La conception de l’interface utilisateur doit être réalisée avec le plus grand soin, en équilibrant précisément tous les éléments techniques et visuels. Le but est de produire un système utilisable et adaptable, au lieu d’être seulement opérationnel.
- L’UI désigne est largement utilisé dans la conception de logiciels, la conception de sites Web et la conception industrielle, etc.
- L’UI design est la combinaison de la disposition de l’écran, des éléments visuels, de la transition, du contenu et de l’animation. En général, il s’agit de la représentation visuelle d’une application. Il exige donc une bonne connaissance des besoins de l’utilisateur.
- Sans UI design appropriée, une application ne peut pas obtenir l’appréciation nécessaire de la part des clients ou du grand public, car il lui manque l’interaction homme-machine de base. L’interface utilisateur joue donc un rôle majeur pour attirer l’attention du grand public. C’est pourquoi il faut assurer un bon UI design.
Les avantages de l’UI design
1.Acquisition de nouveaux clients pour les sites commerciaux
Un UI design réussi contribue à une expérience utilisateur positive, ce qui constitue un avantage concurrentiel. L’effort pour fournir une interface adaptée au consommateur peut être un facteur de différenciation de la marque. Ainsi, elle attire de nouveaux clients et, par conséquent, augmente les ventes.
2.Augmentation de la fidélisation
L’UI design permet de mieux naviguer et de simplifier les recherches. Non seulement, cela attire de nouveaux utilisateurs, mais leur donne également envie de poursuivre leur expérience numérique. Ainsi, la probabilité de rebond est plus faible et le taux de conversion est plus élevé. Une interface utilisateur bien conçue encourage l’engagement des clients, ce qui les amène à devenir plus fidèles à la marque.
3.Réduction des coûts de développement
Un UI design bien planifié dès le départ permet d’éviter les problèmes futurs. Cela inclut les éventuels besoins de formation et l’assistance à l’interface, comme la correction des erreurs de navigation, l’élimination des fonctions et des caractéristiques non-pertinentes ou l’ajustement de la conception pour qu’elle soit accessible et fonctionnelle. Tout cela entraîne des coûts élevés. Ainsi, une interface intuitive et conviviale profite non seulement aux utilisateurs, mais aussi à l’entreprise, car elle cause moins de problèmes et de frustrations aux concepteurs.
Les meilleurs outils pour faire l’UI design
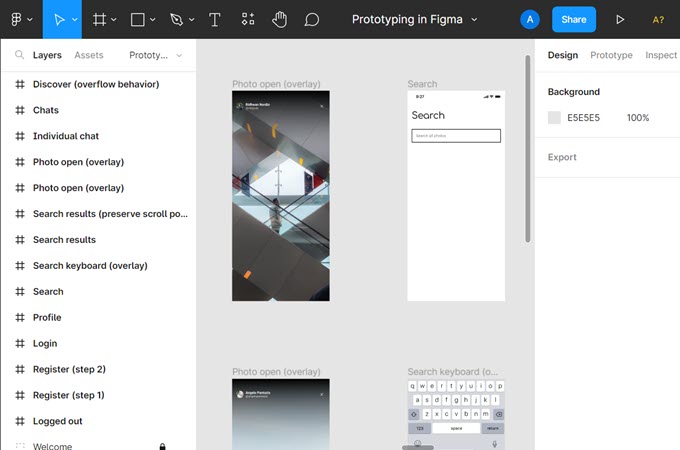
1.Figma

Vous aurez sûrement du mal à trouver une liste d’outils UX/UI qui ne mentionne pas Figma. En effet, Figma est un outil de conception d’interfaces basé sur un navigateur. Il permet une conception et un prototypage rapides. Également, il offre un flux de travail fluide et collaboratif. Figma est idéal si vous recherchez un outil tout-en-un qui couvre tout, de l’idéation au prototypage interactif.
2.Sketch
Sketch est un éditeur de graphiques vectoriels utilisé pour le dessin, le wireframing, le prototypage et le transfert de projet. En bref, il offre tout ce dont vous avez besoin pour donner vie à vos conceptions. Sachez que Sketch est depuis longtemps considéré comme un outil standard de l’industrie, idéal pour les concepteurs débutants et avancés. Cependant, gardez à l’esprit que Sketch est uniquement compatible avec macOS.
3.Adobe XD
Adobe XD est un outil de conception d’interface utilisateur vectoriel complet, doté de nombreuses fonctionnalités de conception collaborative et de prototypage. Il est considéré par beaucoup comme un outil d’UI design par excellence. Parce qu’il est puissant, et rapide. De l’idéation précoce aux conceptions de faible fidélité, en passant par les animations impressionnantes et les prototypes plus vrais que nature, Adobe XD vous accompagne tout au long du processus d’UI design.
4.UXPin
UXPin est un outil UX et UI populaire, utilisé aussi bien par les nouveaux designers que par les plus expérimentés. C’est une plateforme de bout en bout capable de produire des prototypes interactifs et soignés, sans aucune compétence en codage. Si vous êtes déjà familiarisé avec Sketch ou Adobe, vous trouverez l’interface UXPin assez facile à naviguer.
Laissez un commentaire