
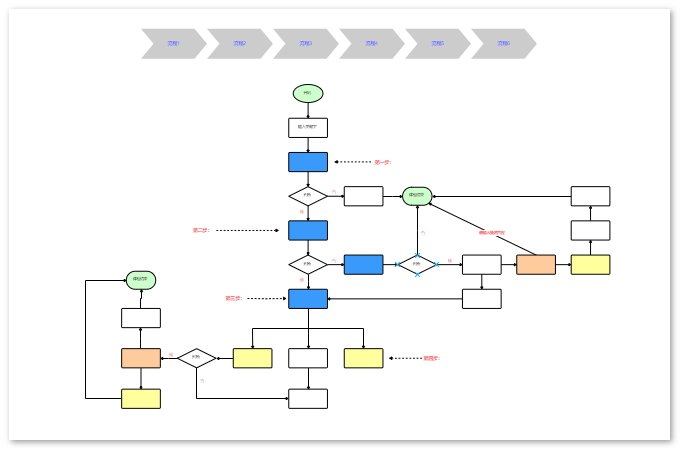
什麼是系統流程圖
系統流程圖是一種概括的描繪系統物理模型的圖示,通常用來描述要開發的系統流程。該圖型一般由符號、連接線、資料庫和文檔等元素構成,繪製過程就是把零碎的元素做有序的整理、編排,方便我們理解整個系統的運行。
系統流程圖的繪製
使用軟體:GitMind
軟體介紹:GitMind是一款全平臺線上心智圖、流程圖軟體,同時支援在電腦、手機流覽器上使用。它彙集了流程圖、心智圖、ER圖、組織架構圖、類圖等十多種圖形的繪製功能。你可以直接使用軟體提供的範本繪製各種圖形,在功能方面,該軟體支援自訂主題、自動佈局、多人雲協作等,下面來看看如何使用GitMind繪製系統流程圖。
操作步驟:
第1步:首先,在繪製系統流程圖之前,我們要確定好流程圖主題,明白要繪製哪個系統的流程圖,需要什麼圖形、符號、連接線等等,如果有必要,可以提前用文檔把元素整理出來。

第2步:接下來,我們在電腦端打開穀歌搜索,在搜索框內輸入“ gitmind.com/tw ”,第一個搜索結果就是GitMind官網。

第3步:進入GitMind官網,點擊『 免費創作 』開始繪製流程圖。

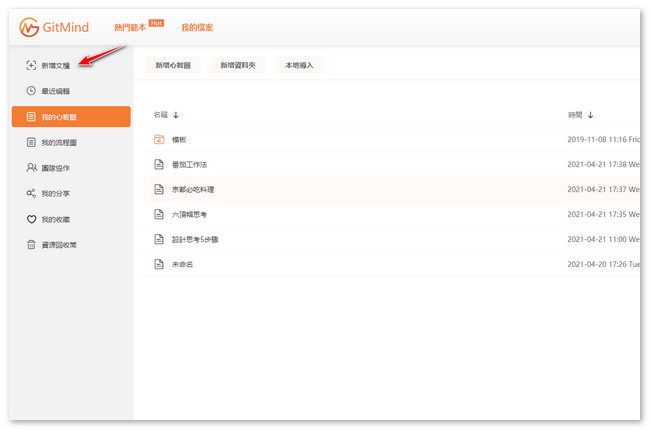
第4步:第4步:在熱門範本頁,左上角點擊『 新建文檔 』後選擇『 新建流程圖 』可以立即創建一個空白的流程圖。

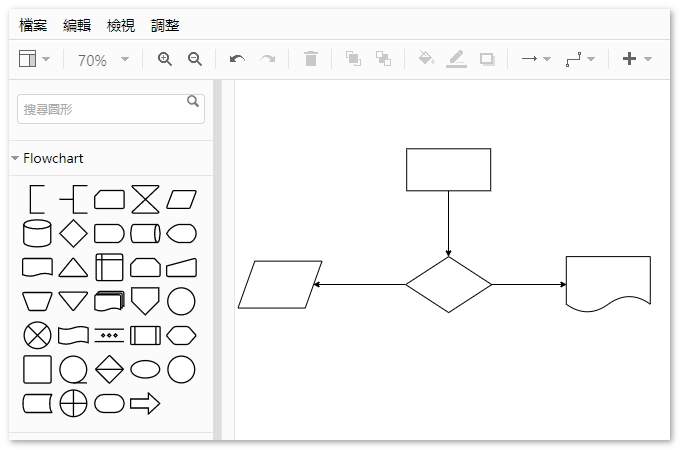
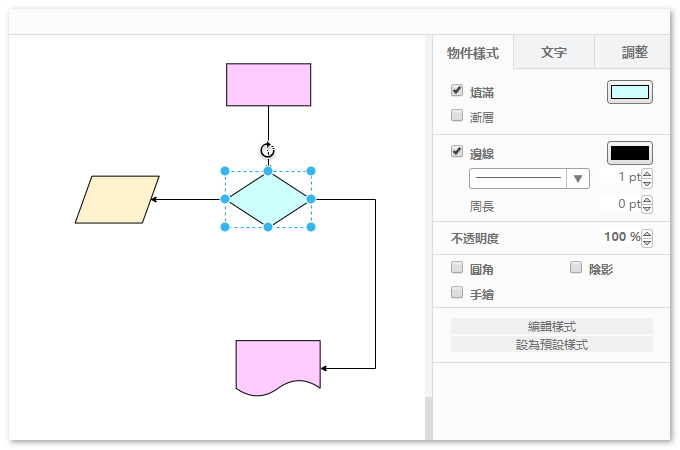
第5步:進入空白流程圖介面後,根據我們的文檔選擇合適的圖形、符號以及連接線,比如矩形表示處理,平行四邊形表示輸入/輸出,箭頭表示連接線等等。

第6步:用符號和連接線搭建好一個完整的系統流程圖之後,還可以通過右側的樣式範本,更換流程圖的填充色、連接線大小、文本樣式以及排列方式等。

第7步:最後,繪製好的流程圖可以通過右上角的匯出按鈕進行本地保存或者列印等。

總結
以上就是詳細的系統流程圖繪製方法啦,大家除了可以自行使用軟體提供的元素繪製流程圖,還可以直接使用軟體自帶的流程圖範本,在流程圖範本基礎上製作喜歡的圖形哦!
我要評論