
A communication diagram in the Unified Modeling Language refers to a chart that represents the flow of messages in a system. In a nutshell, it shows how parts of a system interact or in this case, communicate with each other. This type of diagram utilizes the free-form arrangement which is why the messages are labeled with numbers. Starting from 1.0 and so on, this diagram is fairly easy to read because you are guided by the sequence number. To learn more about this type of diagram, and to also get free templates, continue reading below.
Communication Diagram Tutorial
- Communication Diagram Components
- Communication Diagram Examples
- How to Make Communication Diagram Online?
Communication Diagram Components
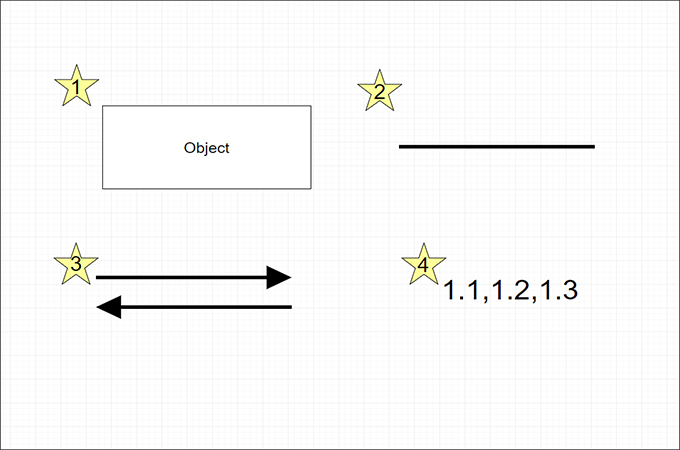
Like any other diagram, the UML communication diagram also has several components that make up its entirety. The good thing about this diagram is that it can be made with just a few components. However, even if it’s simple, it’s still nothing if you don’t know what each component represent. On that note, here are some of the most common elements that you will encounter when reading this type of diagram.

- Rectangle – This symbol represents the objects within the application. To sum it up, these are the ones that communicate to execute orders or keep the application or system functions.
- Lines – This communication diagram element directs the flow of messages within the system. Aside from that, it also shows the relationship between objects within the system.
- Arrows – This component shows the direction in which the message flow.
- Number – The numbers present in this type of diagram represent the order in which the messages are sent.
Communication Diagram Examples
Using templates to save time editing isn’t an unusual scenario these days. As a matter of fact, using pre-made templates provide a lot of benefits. From saving time to boosting efficiency, there are many things that you can get by using such a method. UML communication diagram is no exception to this since it is well-known that this type of diagram can be quite confusing at first. Add to that the various messages that need accuracy and precision. On that note, we prepared some sample templates that can be used for free.
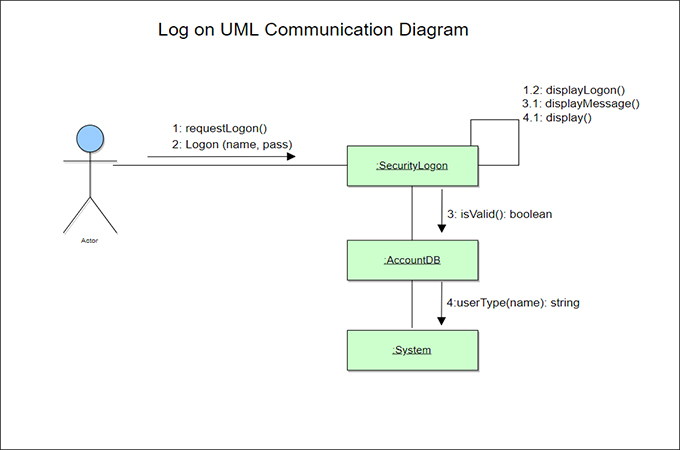
- Website Log on Communication Diagram

This template demonstrates what happens when someone tries to log in to his/her account from a website. As seen from the communication diagram, it starts with the Actor, which initiates the actions needed to log in to the account. The succeeding actions are then performed by the system to verify whether it is valid or not. Corresponding actions are then performed depending on whether the initial actions are correct or not.
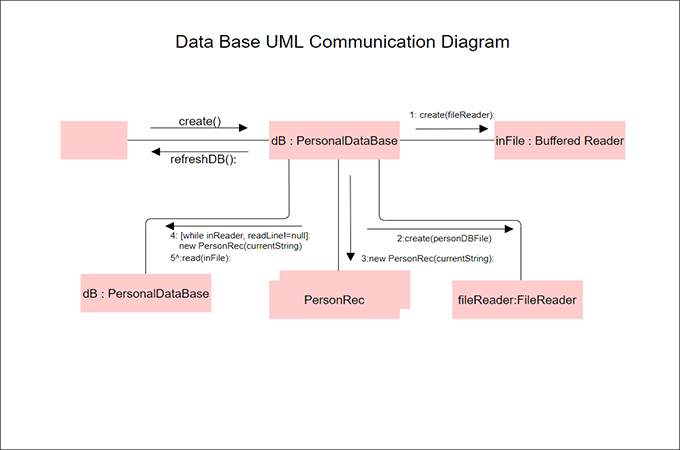
- Database UML Communication Diagram

The template illustrates the process where people make databases online. This is a rather delicate process since we are dealing with personal records and information. This is the reason why it needs to be accurate and precise on top of being secured. You can download this UML communication diagram by clicking the button above.
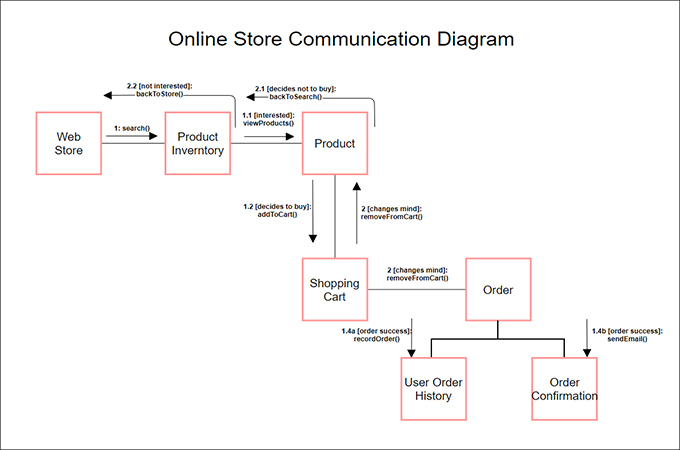
- Web-store UML Communication Diagram

The last template is about the communication between objects in a web-store application. The illustration shows how one user starts the process by searching products, up to the actual order confirmation.
How to Make Communication Diagram
If using templates is not your thing, then it’s absolutely fine as you can always make your own. Using online tools these days is one of the most convenient ways to make one. GitMind for example can be used to make mind maps and various types of charts including communication diagrams. With that being said, here are the steps that you can follow to make your own communication chart using GitMind.
- First, open the web browser and open GitMind. From the landing page, click the “Get Started” button to enter the home interface. From there, click the “New Flowchart” button and the editing panel will appear.

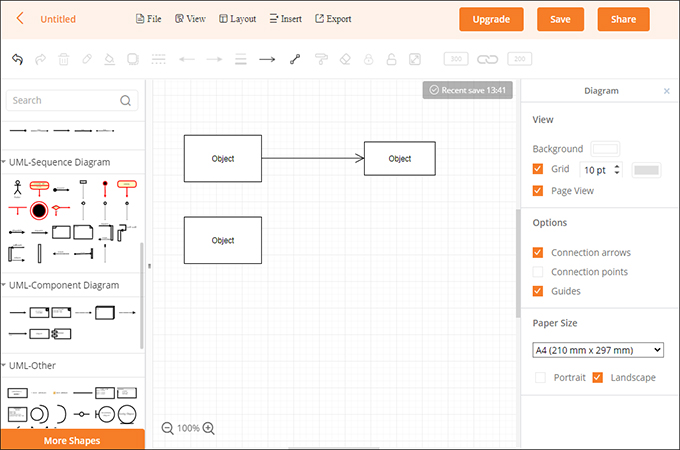
- From there, click the “UML chart” set of options from the left-hand side of the screen. Use the components available from the category to compose the UML communication diagram.

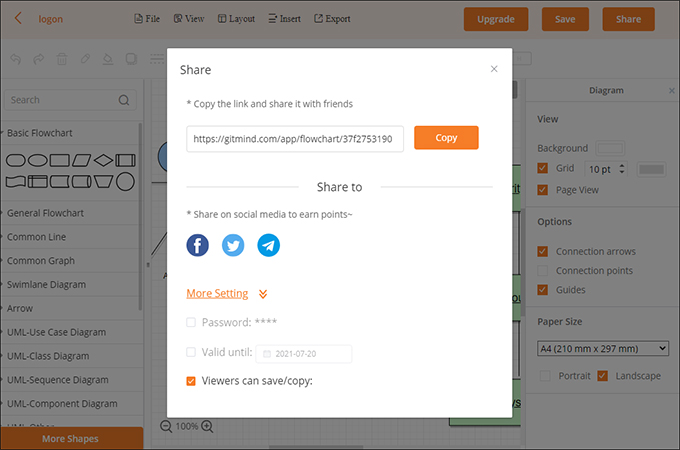
- Once done editing, click the “Save” button or the “Export” button to download the diagram. Alternatively, you can share the chart with your friends and colleagues via URL by clicking the “Share” button.

Conclusion
In the Unified Modeling Language, it is important to understand the flow of information and how each object interact with the other. This is to further improve the quality of the system being developed. Aside from that, it reduces the risk of having failed system which often leads to accidents and inconvenience. That is why if you need a communication diagram, it is recommended to use a template instead.
Leave a Comment