サイトを作る前にページ画面のデザイン以外、各ページの繋ぎ方も考える必要です。Webサイト設計図の書き方やツールが分からないと始めることができないでしょう。ですから今回はサイトマップの作り方とおすすめの無料サイト構成図作成ツールを紹介していきます。是非ご参考ください。
GitMind無料ダウンロード
目次
サイトマップとは?
サイトマップとは、サイトを作るための設計図のことです。サイト構成図とも呼ばれています。サイトを製作する前にまずは設計図を書いておくべきです。設計図において各ページがどのように繋げるかが一目瞭然になります。

サイトマップを作成する目的とメリット
サイト構成図を作成する目的はWeb全体の構造が視覚的になり、より分かりやすくなることです。サイト構成図のおかげで、チームメンバー全員はサイトの構造を知り、よりよくチームワークができます。
サイトマップの作り方
サイトツリーを作成するには3つの注意点があります。以下で詳しく説明していきます。
- サイトマップの必要なページを洗い出す
Webサイトに収録したいページを洗い出します。例えば会社概要や製品一覧、プライバシーポリシー、お問い合わせなどです。念のため、他社同種類のサイトを参考して漏れがないか確認したほうがいいです。 - 洗い出したページをグルーピングする
全てのページを1つのボタンの下に設定することができないので、関連するページをまとめる必要です。例えば会社概要の下に経営理念や沿革などを載せます。 - サイトツリーにする
整理した項目をサイト構成図にします。サイトマップ作成ツールを利用して手軽に作成できます。(以下の内容で詳しく説明します) - 確認する
サイトマップになったらWebサイト全体を俯瞰できます。追加や削除したい項目があれば変更します。
無料利用できるサイトマップ作成ツール – GitMind
GitMindは無料で利用できるマインドマップ・フローチャートツールであり、マインドマップ以外にUML図、人物関係図、組織図など様々な図表の作成が手軽に実現できます。提供されている図形や記号、矢印、線が多くて、基本的にドラッグアンドドロップで操作しますので、初心者でも好きなように使うことができます。サイト構成図作成に必要な図形がほとんど用意されています。以下ではGitMindを利用してサイトマップ作り方を説明します。
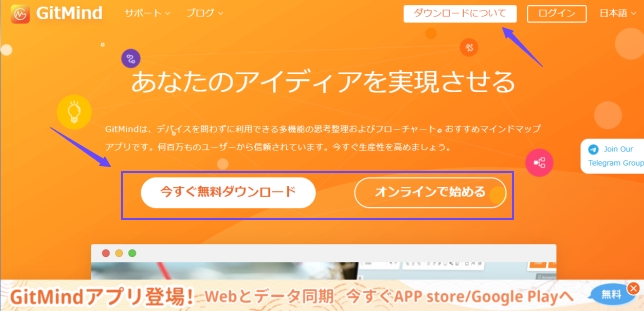
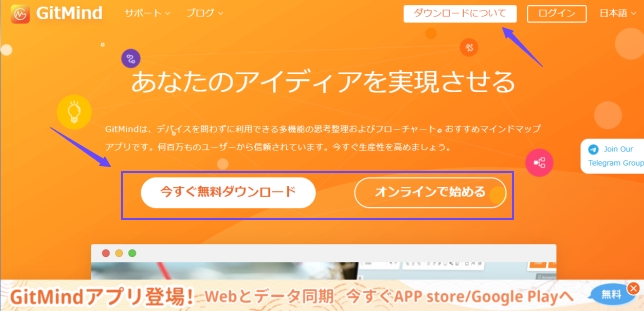
- GitMindの公式ページにアクセスし、「オンラインで始める」を押してWebで作成します。または「今すぐ無料ダウンロード」を押してデスクトップ版をインストールして使います。どんなデバイスを利用してもデータ同期できるために、アカウントの作成がおすすめです。

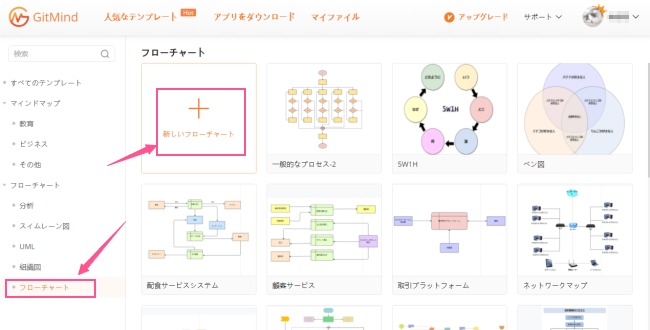
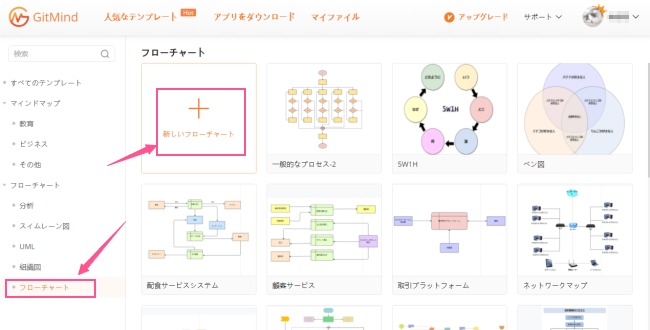
- ここはオンライン利用を例にします。テンプレートページに移動した後、左側で「フローチャート」を選択して「新しいフローチャート」をクリックします。

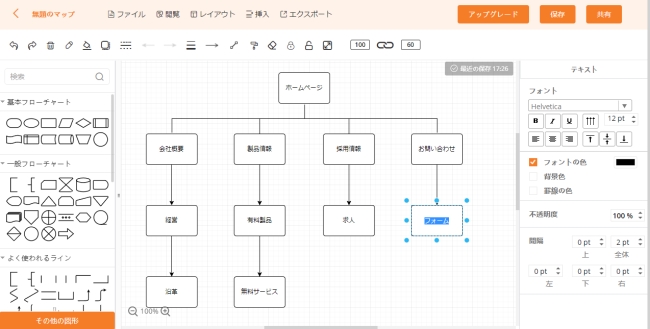
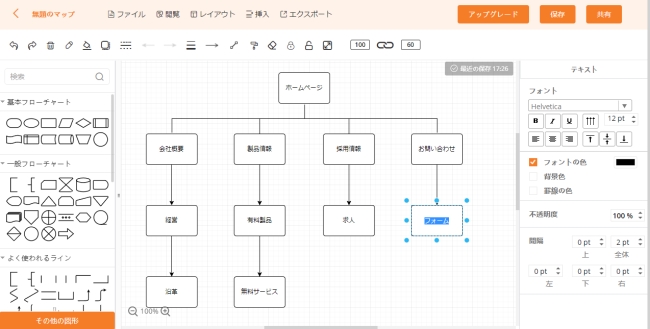
- 編集ページにたどり着いたら、左側で使いたい図形や線、矢印をクリックあるいはドラッグして用紙に追加します。同じ素材を追加したい場合、コピーアンドペーストをしてください。

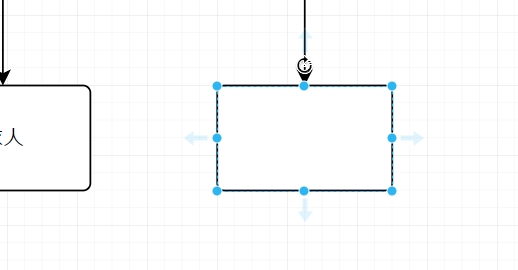
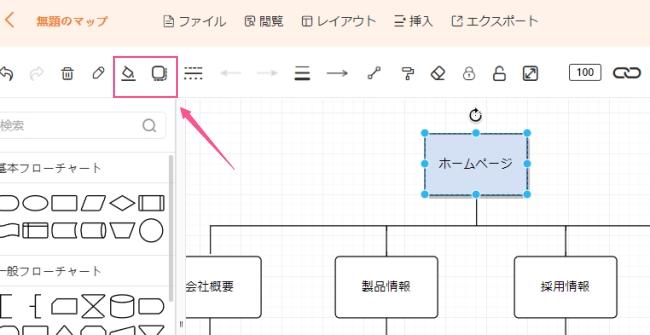
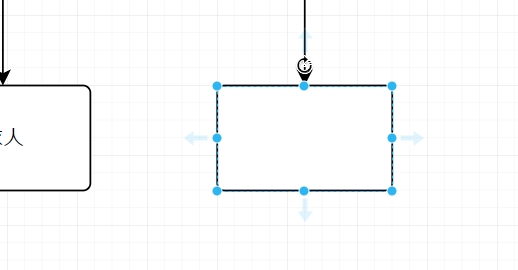
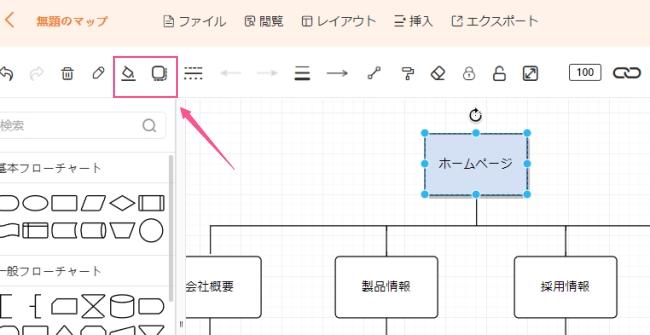
- または図形をクリックで選び、周りに表示された青い矢印をクリックして追加します。

- もし図形に色や影をかけたいなら、上部のツールバーでペイントバケツ、そして横にあるマークをクリックします。

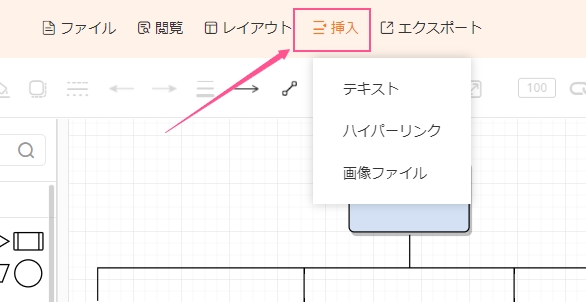
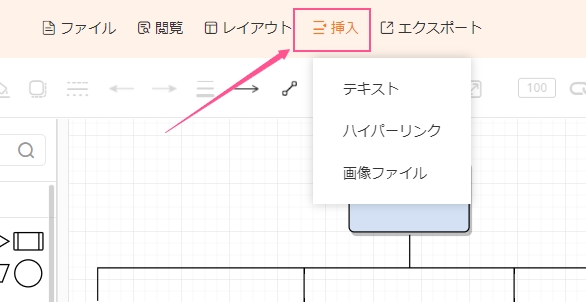
- 保存されている画像をサイトマップに貼り付けたいなら「挿入」>「画像」の順に選択します。

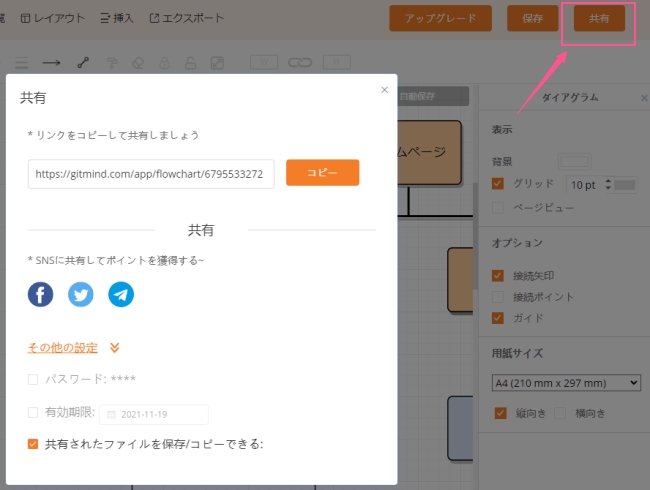
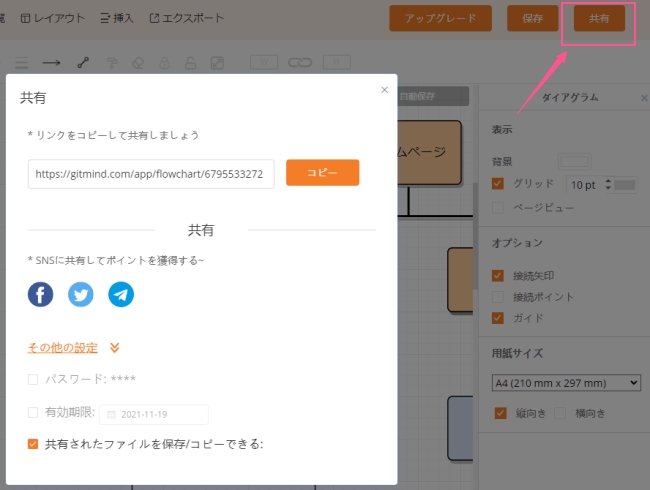
- 共有の時にパスワードと有効期限をかけることができます。

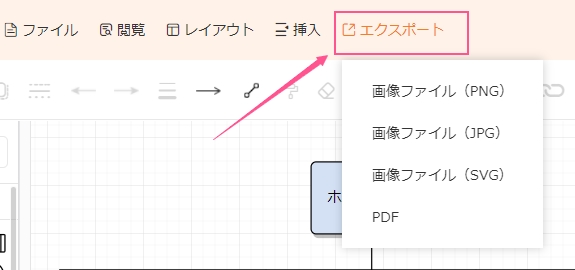
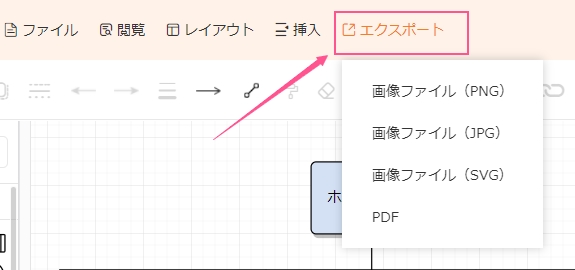
- 印刷や他の形式での保存も可能です。

- 一般的な操作はここまで紹介しました。GitMindのもっと詳しい使い方を知りたい場合、「GitMindフローチャートツールの使い方ガイド」を参考にしてください。
最後に
コンテンツマップの意味やメリット、目的、そしてサイトマップデザインに必要なものは以上でした。サイト全体を把握できる大切な図表なので、社内で大事な資料として保存されています。サイトマップを作成したい時に、是非本記事をご参考くださいね。